블로그를 하다보면 최적화를 위한 첫번째 방법으로 이미지 용량을 줄이는 방법이 있는데요
왜냐하면 이미지 용량이 크다면 웹페이지의 로딩 시간이 늘어나기 때문에 사용자 경험에 좋지 않은 영향을 끼칩니다.
따라서 이미지 규격과 용량을 최적화하여 사용하는 것이 중요합니다.
오늘은 블로그 이용 시 쉽게 이미지를 일괄적으로 줄이는 방법에 대해서 알아볼게요
빠르게 핵심만 보기
이미지 규격 및 용량
웹사이트에서 사용되는 이미지 규격은 JPEG, PNG, GIF 등이 대표적입니다. 각각의 이미지 규격은 특징이 다르기 때문에 어떤 이미지를 사용하는 것이 적합한지를 고려해야 합니다. 예를 들어, JPEG는 사진이나 복잡한 이미지에 적합하며, PNG는 투명도나 로고와 같은 간단한 이미지에 적합합니다.
GIF는 움직이는 이미지나 애니메이션 이미지에 적합합니다.
웹사이트에서 사용되는 이미지의 용량은 네트워크 속도와 사용자 경험에 영향을 미칩니다. 이미지 용량이 크다면 웹페이지의 로딩 시간이 늘어나기 때문에 사용자는 더 많은 시간을 기다리게 됩니다. 따라서 이미지 용량을 최적화하여 사용하는 것이 중요합니다. 예를 들어, JPEG 이미지는 압축률을 조절함으로써 용량을 줄일 수 있습니다. PNG 이미지는 투명도가 필요하지 않은 경우에는 JPEG보다 용량이 커지지만, 투명도가 필요한 경우에는 PNG-24보다 PNG-8이 규격이 용량이 휠씬 작습니다.
요약하자면
이미지 규격
- JPEG: 사진이나 복잡한 이미지에 적합
- PNG: 투명도나 로고와 같은 간단한 이미지에 적합. 투명도가 필요한 경우 PNG-24 대신에 PNG-8 사용
- GIF: 움직이는 이미지나 애니메이션 이미지에 적합
워드프레스 ,티스토리 블로그 이미지 용량 줄이는 방법
저는 블로그를 이용하면서 이미지는 적게는 3개 많게는 20개 넘게 이용합니다.
그래서 일괄 이미지를 줄인 다음 업로드 하려고 하는데요 무료로 사용할수 있는 무료 사이트를 발견해서 소개해드리려고 합니다.
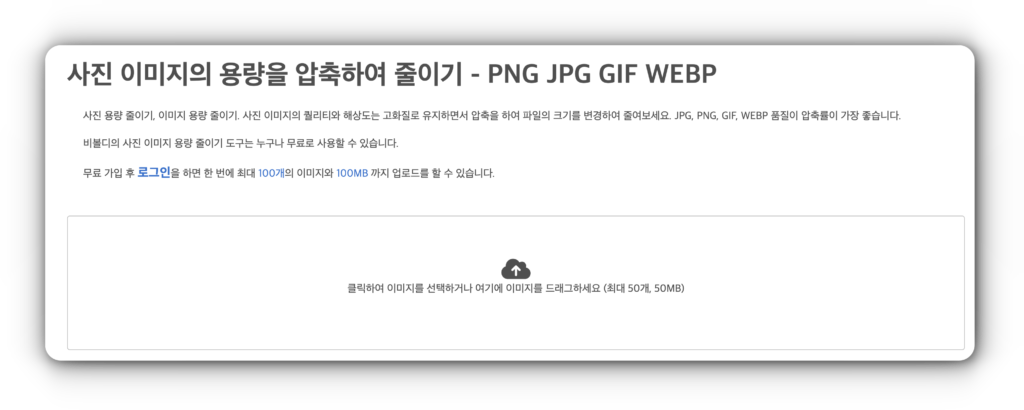
1. 비볼디 사이트 접속
아래 사이트에 접속 합니다.
접속한뒤 , 용량을 줄이고자 하는 파일을 일괄 드래그 합니다.
사진 용량 줄이기, 이미지 용량 줄이기. 사진 이미지의 퀄리티와 해상도는 고화질로 유지하면서 압축을 하여 파일의 크기를 변경하여 줄여보세요. JPG, PNG, GIF, WEBP 품질이 압축률이 가장 좋습니다.비볼디의 사진 이미지 용량 줄이기 도구는 누구나 무료로 사용할 수 있습니다.무료 가입 후 로그인을 하면 한 번에 최대 100개의 이미지와 100MB 까지 업로드를 할 수 있습니다.
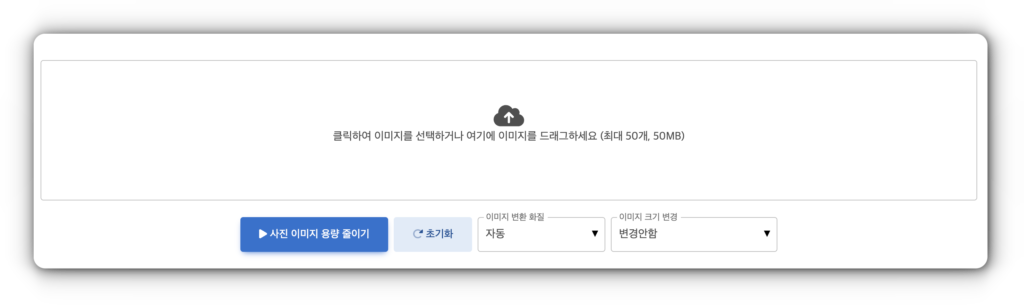
2. 사진 이미지 용량 줄이기 옵션
무료 회원가입하면 100m를 100개까지 일괄 업로드 할수 있지만 회원가입 하지 않더라도
무료로 50개,50mb까지 적용 가능합니다.
저는 회원가입 안하고 15개 파일을 등록 한뒤 사진 이미지 용량 줄이기 옵션을 확인 하였습니다.
이미지 변환 화질은 고화질,중화질, 저화질로 설정가능하며, 이미지 크기도 사이즈별 변환가능합니다.
저는 옵션을 별도로 설정안하고 줄이기를 시도해보겠습니다.
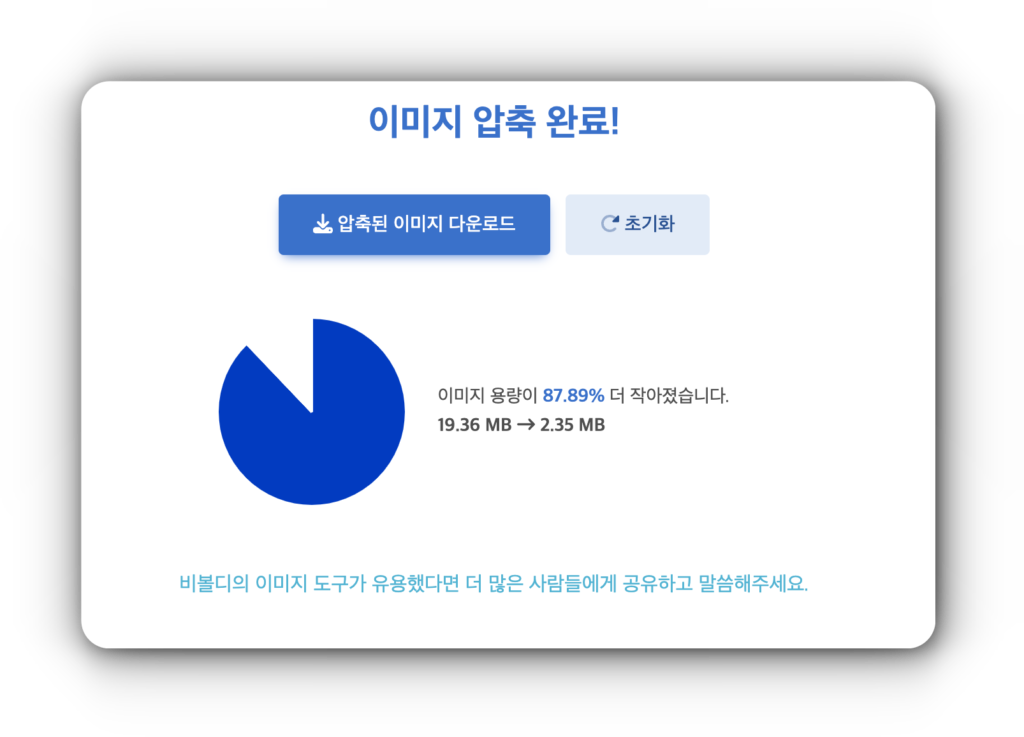
3. 이미지 줄이기 완료
19메가 용량의 이미지가 2메가로 줄었습니다.
압축된 파일을 다운로드 받아볼게요
4. 이미지 줄이기 후기
이미지 줄이기 전후로 확인 해보니, 카메라 촬영했던 고용량 이미지는 많이 줄었고 캡쳐와같은 이미지는 생각보다 많이 줄지는 않았네요
그래도 15개 이미지를 2메가로 줄었다고 하니 유용한것 같습니다.
마치며
워드프레스 ,티스토리 블로그 이미지 용량 줄이는 방법에 대해서 알아보았는데요 더 좋은 정보가 있으면 소개해드릴게요
블로그 관련 컨텐츠
[워드프레스]daum 웹마스터 도구로 검색 등록하는 방법
클라우드 웨이즈 (Cloudways)로 10분만에 워드프레스 설치하기